
Le moins qu'on puisse écrire, c'est que la manière par défaut d'afficher le contenu d'un répertoire par le serveur Apache n'est pas très sexy... Ça tient bien sûr aux icônes qui relèvent d'un autre âge quant à leur esthétique, mais tant qu'à intervenir, on peut tirer parti d'un nombre important d'instructions qui sont explicitées dans la documentation du module autoindex, qui est très complète et existe en français:
Les instructions en question peuvent être incluses dans un fichier .htaccess présent dans le répertoire concerné. Elles s'appliquent alors en cascade sur tous les sous-répertoires, mais d'autres fichiers semblables peuvent compléter les instructions «supérieures» dans la hiérarchie, ou les outrepasser. Il faut également que l'usage des fichiers .htaccess soit autorisé au niveau de la configuration générale du serveur.
Ainsi, pour les utiliser dans un répertoire personnel (classiquement le répertoire /home/username/public_html), il faut examiner le fichier
/etc/apache2/mods-enabled/userdir.conf
qui peut contenir par exemple
<Directory /home/*/public_html>
AllowOverride FileInfo AuthConfig Limit Indexes
Options MultiViews ExecCGI Indexes SymLinksIfOwnerMatch
# SetHandler cgi-script
AddHandler cgi-script .cgi .pl
AddHandler application/x-httpd-php .php
(...)
</Directory>Lorsque les directives AllowOverride et AllowOverrideList sont définies à None, les fichiers .htaccess sont totalement ignorés (Cf. http://httpd.apache.org/docs/2.3/mod/core.html#allowoverride). Il ne faut pas perdre de vue que l'usage des fichiers .htaccess a un impact sur les performances puisqu'à chaque requête, ce sont tous les répertoires situés dans le chemin d'accès qui doivent être lus pour les trouver.
Sur mes ordinateurs personnels, j'avais simplement envie d'éliminer les icônes relatives aux fichiers que je trouvais plutôt superflues, tout en gardant une icône pour les répertoires de manière à facilement les distinguer des fichiers ordinaires. Je voulais aussi appliquer des feuilles de style avec des couleurs différentes selon les ordinateurs pour reconnaître rapidement la machine concernée (même sur un réseau local minimaliste, on s'embrouille parfois).
Le fichier suivant:
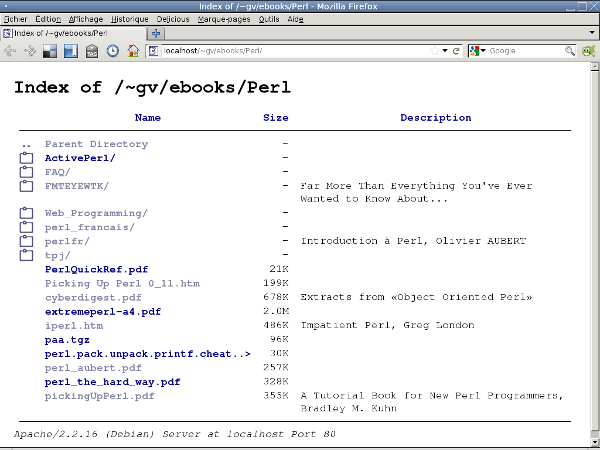
IndexOptions FoldersFirst FancyIndexing HTMLTable NameWidth=32 IndexStyleSheet /~gv/css/autoindex.css AddIcon /~gv/css/folder.png ^^DIRECTORY^^ AddIconByType /~gv/css/blank.png */* AddIcon /~gv/css/parent.png .. DefaultIcon /~gv/css/blank.png ReadmeName README.txt
donne le résultat visible ci-dessous. J'ai utilisé la possibilité d'ajouter une description pour un ou des fichiers de la manière suivante:
AddDescription "description" nom_de_fichier
Le nom_de_fichier peut en fait être une extension, un nom partiel, etc. Voir la documentation, ça demande quelques précautions, encore une fois parce que les instructions se répercutent sur les sous-répertoires.
Ça me permet de parcourir rapidement la documentation que j'ai accumulé:

Un effet bénéfique associé à cela pourrait être, sur un site public, de permettre l'indexation de documents non-textuels par les moteurs de recherche.
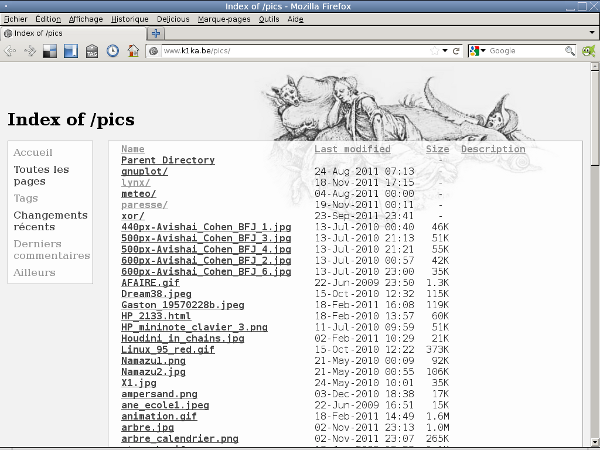
À la suite de cela, je me suis demandé si la même personnalisation pouvait être appliqué au présent blog pour obtenir une mise enpage qui se rapproche de celle des pages ordinaires. J'ai tiré parti du fait qu'il était possible d'inclure le contenu d'un fichier Readme pour incorporer un bloc de texte html qui reproduise le menu par défaut. Il est normalement affiché au dessous de la liste des fichiers - une autre directive HeaderName concerne elle un fichier affiché au-dessus de la liste - mais le positionner ailleurs n'est qu'une question de css. Notez que j'ai eu des problèmes avec les caractères utf-8 présents dans le menu, malgré les instructions suivantes:
IndexHeadInsert " <meta http-equiv=\"Content-Type\" content=\"text/html; charset=UTF-8\"/>" AddDefaultCharset utf-8 IndexStyleSheet /css/autoindex.css ReadmeName /pics/menu.html
Il semblerait donc qu'on ne puisse outrepasser l'encodage par défaut du serveur, qui échappe à l'utilisateur dans le cas d'un hébergement mutualisé. J'ai contourné la difficulté en encodant les caractères accentués sous forme d'entité html.

Quoiqu'il en soit, le résultat est bien loin de l'affichage par défaut proposé par Apache. Je trouve qu'il y a là des possibilités à exploiter pour les webmasters, parce qu'on est parfois amené à proposer des fichiers en téléchargement, et qu'on peut obtenir de jolis résultats de cette manière sans passer par des scripts superflus.
On peut aussi relever que l'affichage de type FancyIndexing procure des en-têtes de colonnes qui sont des liens dynamiques permettant de modifier l'ordre d'affichage, de même qu'on peut spécifier des arguments dans l'URL. Ainsi, ce lien
http://www.k1ka.be/pics/?C=M;O=D
triera les fichiers par ordre de date décroissant, tandis que l'option P=modèle permet de sélectionner les fichiers affichés selon un modèle. Une URL comme
http://www.k1ka.be/pics/?P=serres_Laeken*
permet par exemple d'afficher les photos que j'avais prises aux serres de Laeken en escamotant le b...el qui règne dans ce répertoire.
Cet article n'avait pas d'autre prétention que d'effleurer le sujet. Bien comprendre la configuration d'Apache demande un certain travail, mais le potentiel est vaste. Bon courage !